![[RN] 앱을 만들어보자, React Native! - App Icon 설정 .04](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FQ9fwD%2Fbtr0DirX6Fd%2FAAAAAAAAAAAAAAAAAAAAAOtoUukYBhe2ZaUFk07tpnyWQ5K4ur15iofNtdGiNAp3%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3Do4sgYWmKmjypHOFVykVDRBaNSfI%253D)


안녕하세요! RyuWoong입니다.
이번에는 앱의 첫 인상! App Icon 설정에 대해서 이야기 해볼까 합니다.
정말 쉽고 간단하니 바로 이야기 드릴게요!
App Icon?
앱 아이콘은 다들 잘 아실 꺼라 생각합니다. App을 설치하면 가장 먼저 볼 수 있는 이미지 아이콘이죠.
간단하게 설정할 수 있지만 내 앱이 무엇인가! 에 대해 애플 로고처럼 보여주는 부분이기 때문에 아주 중요합니다.
Android
먼저 Android를 볼까요?
먼저 자신의 앱을 상징하는 로고가 있다면 아래 사이트에서 간단하게 아이콘을 제작할 수 있습니다.
Android Asset Studio - Launcher icon generator
romannurik.github.io
기본적으로 Square, Circle 두 종류는 설정해주시는게 좋습니다. 이름은 ic_launcher , ic_launcher_round로 지어주세요.
App Icon을 생성하고 내려받아 압축을 풀어 res 폴더 안에는 아래와 같은 폴더들이 있는데, 안에 각각 해상도에 맞는 Icon 이미지 파일들이 담겨 있습니다. 이를 RN 프로젝트 내부에 android -> app -> src -> main -> res 폴더에 각각 넣어줍니다!

이렇게 하면 앱 아이콘 설정은 끝입니다!
Apple
다음은 Apple 입니다. 좀 더 수월합니다. 방금 내려 받은 Android App Icon 파일들을 보면 1024.png로 1024x1024 사이즈의 앱 아이콘 파일이 있습니다. 이걸 이용하겠습니다. 아래 사이트에 해당 파일을 이용해서 App Icon을 만들어 줍니다.
App Icon Generator
www.appicon.co
숫자로 네이밍된 앱 아이콘들이 담긴 파일을 내려받게 되는데, 이번엔 RN 프로젝트 ios 폴더 내에 ~.xcworkspace 파일을 열어주세요!
알아두세요! RN 프로젝트시 대부분 흰 Xcode 파일로 작업합니다.

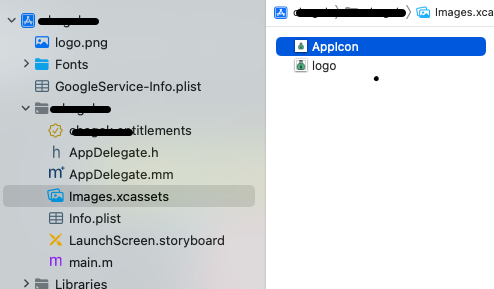
프로젝트 폴더에서 Images,xcassets를 열어주시고, AppIcon을 선택해서 이미지사이즈에 맞게 하나씩 드래그해서 넣어주시면 됩니다!
이것으로 앱 아이콘 설정 끝!
'Front-End > React Native Issue' 카테고리의 다른 글
| [React Native] React Native 환경 변수 설정 하기. (0) | 2024.02.28 |
|---|---|
| [React Native] DeepLink. (2) | 2023.05.29 |
| [RN] Command PhaseScriptExecution failed with a nonzero exit code 오류 해결. (0) | 2023.02.23 |
| [RN] 앱을 만들어보자, React Native! - List .03 (0) | 2023.02.20 |
| [RN] 앱을 만들어보자, React Native! - Navigation .02 (0) | 2022.12.12 |

삽질의 기록과 일상을 남기는 블로그입니다. 주로 React Native를 다룹니다.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[React Native] React Native 환경 변수 설정 하기.](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FuP7Dk%2FbtsF2Ebd2qC%2FAAAAAAAAAAAAAAAAAAAAAMVc5mBW8XQ5S4iWe6hejdXdMeOg0euvg9-Aoyk0rRJa%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DIXgMqsSaotQTbivOHOJ9P99ln50%253D)
![[React Native] DeepLink.](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fqhno8%2FbtsHqa73MPM%2FAAAAAAAAAAAAAAAAAAAAAFZMIQHETkNvilheHbmUJze9Nkd65wI6sdm8jDgcFBRd%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DppSkFr1GE2cvIg%252FC5RrMpUyy9nE%253D)
![[RN] Command PhaseScriptExecution failed with a nonzero exit code 오류 해결.](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fy9BzG%2Fbtr0r5fsKzF%2FAAAAAAAAAAAAAAAAAAAAAKVliGAId9bNeAyoWPnO2KuRpZhEEY1f5BPWfzG1GG3T%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3D08avgH3OFLBX%252Furi3Qz5QOu%252FABE%253D)
![[RN] 앱을 만들어보자, React Native! - List .03](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FmFeQf%2FbtrZNuA5XJj%2FAAAAAAAAAAAAAAAAAAAAALcMKNWvu2acGzAj_ORP8GR-D4265eds6VOZC68pviBL%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DLaGTIvDT6%252FeVPLpoSGzZGKrQTDU%253D)